Webアプリケーションについて知ろう!
目安時間:30分
この記事は、今後皆さんが学習していくWebアプリケーション(以下、Webアプリ)について、簡単にイメージをつかむための記事です。
1. Webアプリとは
 仙人!
そういえば、Webアプリって何ですか? Webサイトと何か違うのでしょうか。
仙人!
そういえば、Webアプリって何ですか? Webサイトと何か違うのでしょうか。
 Webアプリというのは簡単にいえば、高度な機能を持ったWebサイトのことじゃ。Webアプリの作り方を学べば、HTMLだけでは実現できなかった機能をWebサイトにつけられるようになるぞ。
Webアプリというのは簡単にいえば、高度な機能を持ったWebサイトのことじゃ。Webアプリの作り方を学べば、HTMLだけでは実現できなかった機能をWebサイトにつけられるようになるぞ。
HTMLだけで作られたWebサイトでは、作成者が更新しないかぎり毎回同じものが表示されます。

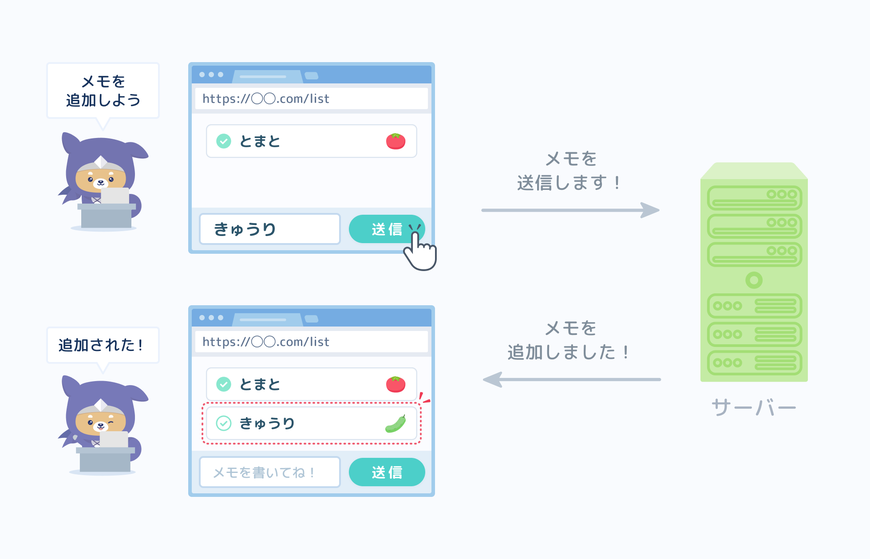
しかし、あらかじめ用意したHTMLだけでは作れないものもあります。例えば、下の図のようにWebサイト上からメモを追加、閲覧できるようにするには、HTMLの知識だけでは実現できません。

このような高度な機能を持ったWebサイトがWebアプリです。
世の中はWebアプリで溢れています。YouTubeのような動画サイトやAmazonのようなECサイト、FacebookのようなSNSなど、皆さんが普段使っているサービスの多くが、サーバーとデータベースを持ったWebアプリの仲間です。
あなたもきっと、さまざまなWebアプリを作れるようになります。ぜひ一緒に学んでみましょう!
2. Webアプリとスマホアプリの違い
 世の中にはいろんなWebアプリがあるのかー。確かに僕もスマホにたくさんアプリをいれてます!
世の中にはいろんなWebアプリがあるのかー。確かに僕もスマホにたくさんアプリをいれてます! 実はな、スマホにインストールして使うアプリはWebアプリとは少し違うのじゃ。
実はな、スマホにインストールして使うアプリはWebアプリとは少し違うのじゃ。
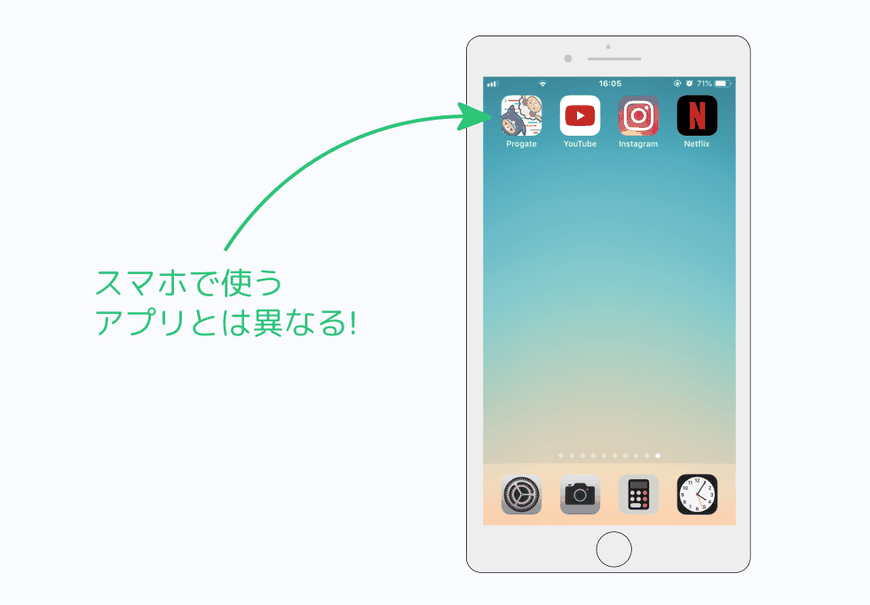
Webアプリとは、Webの仕組みを使ったアプリのことです。iOSアプリやAndroidアプリといったスマートフォンのアプリはWebアプリとは少し異なるものです。
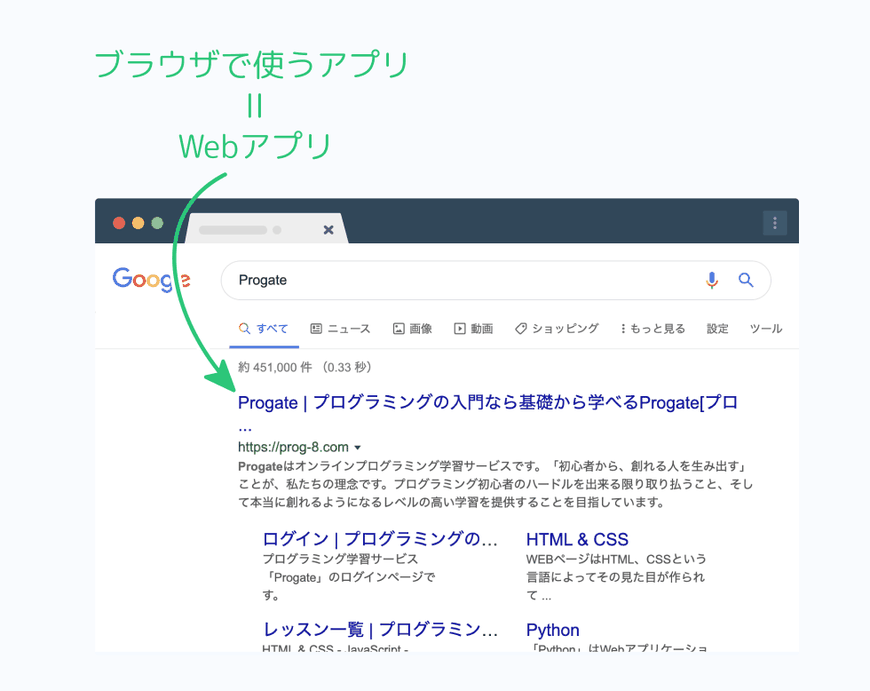
ここでは、Webアプリ =
ブラウザから使うアプリ と覚えておきましょう!


3. Webアプリの仕組み
Webアプリはどのように動いているのでしょうか。
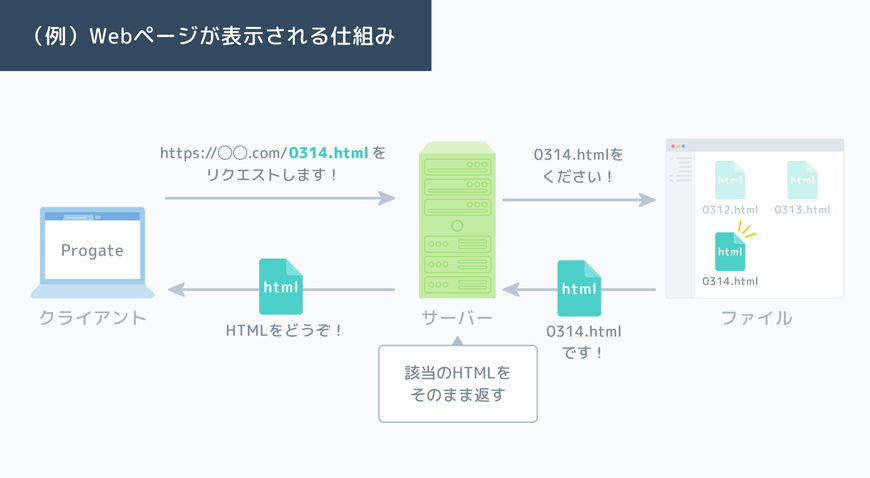
まず、Webページが表示される仕組みを復習してみましょう。Webサイトを表示する際は、ブラウザがサーバーにリクエストを送り、それに応じてサーバーがHTMLをブラウザに返します。
例えば、下の図は3月14日のメモをブラウザが表示するまでの流れを示しています。3月14日のメモは0314.htmlに書かれているとします。

Webアプリの仕組みも基本は変わりません。ただし、サーバーで行われることが少し多くなります(以下の②)。
① ブラウザがサーバーにリクエストを送る
②
サーバーはリクエストの内容(URLなど)に応じて処理を実行し、HTMLをブラウザに返す
このとき必要に応じて、以下のような処理を行います。
- データベースを操作し、データの取得、追加、更新、削除を行う
- データベースから取得したデータをHTMLに変換し、ページの表示内容を変える
データベースとは、Webアプリで使用するテキストや数値などの情報を保存するツールです。
③ ブラウザにHTMLが表示される
具体例を見てみましょう。
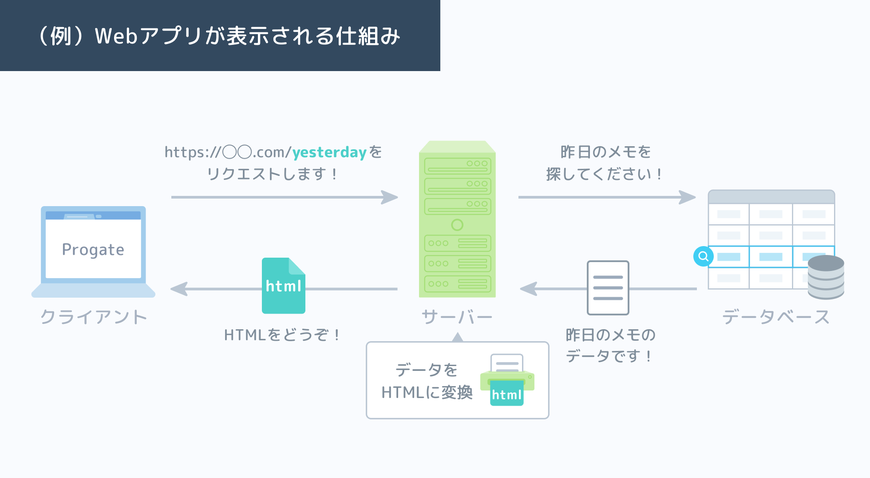
例えば、下の図は昨日のメモをブラウザに表示するまでの流れを示しています。昨日のメモは
https://〇〇.com/yesterdayから取得するものとします。Webアプリの仕組みを使うと、あらかじめ
yesterday というファイルを用意する必要はありません。代わりにサーバーはデータベースに保存された昨日のメモのデータを使用して、その都度HTMLを作成します。

そのため、元になるデータが変化するたびに作成されるHTMLの中身も変化します。メモのデータをデータベースに追加する方法は、最後のSTEPで学びます。
4. Webアプリの開発に必要なプログラミング言語
 そろそろWebアプリが作りたくなってきました!あれ、でもWebアプリってどうやって作るんですか?
そろそろWebアプリが作りたくなってきました!あれ、でもWebアプリってどうやって作るんですか? 実際に自分でWebアプリを開発するときは、さっき説明した②の処理を行なうためのプログラムを自分で書いていくことになるぞ。
実際に自分でWebアプリを開発するときは、さっき説明した②の処理を行なうためのプログラムを自分で書いていくことになるぞ。
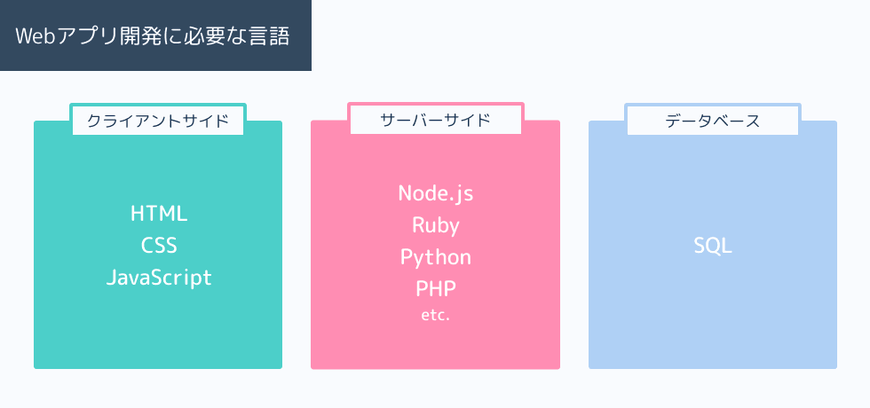
 Webアプリを作るには複数のプログラミング言語が必要じゃ。これはいくつかに分類することができるぞ。
Webアプリを作るには複数のプログラミング言語が必要じゃ。これはいくつかに分類することができるぞ。

①ブラウザ上で活躍する言語
- HTML
- CSS
- JavaScript
ブラウザに表示される見た目を作ったり、動きをつけたりする言語です。これらをクライアントサイド言語、フロントエンド言語などと呼んだりします。
HTMLとCSSは、ブラウザに表示する内容を決めたり装飾したりできる言語です。
実はJavaScriptもこちらの分類で、HTMLで作ったページに動きをつけたりすることができます。
②サーバー上で活躍する言語
- JavaScript(Node.js)
- Ruby
- Python
- PHP
サーバーで行う処理を記述する言語です。サーバーサイド言語、バックエンド言語ともいい、上の言語以外にも数多く存在します。
JavaScriptは本来クライアントサイドの言語でしたが、サーバー上でも動かすことのできるNode.jsが登場しました。
③データベース上で活躍する言語
- SQL
データベースでデータの取得、保存、更新、削除などを行う言語です。
(Ruby on Railsでは、SQLを直接書かなくてもデータベースを操作できるような構文が用意されていますが、その裏側ではSQLが使われています。)
5. 最後に
今はまだ、この記事を完全に理解する必要はありません。Webアプリの大まかなイメージがつかめていればOKです。
Webアプリの作り方を学んだ後にこの記事に戻ってくれば、きっと今より理解しやすくなっているでしょう。
Webアプリを作れるようになるには、上で挙げたようなプログラミング言語の基礎があった上で、Webアプリの作り方を学ぶ必要があります。
にんじゃわんこと一緒に学んでみましょう!

コメントをお書きください