Webアプリケーションについて知ろう!
目安時間:30分
この記事は、今後皆さんが学習していくWebアプリケーション(以下、Webアプリ)について、簡単にイメージをつかむための記事です。
「Webについて知ろう!」の続編です。まだ読んでいない方は先にこちらをご覧ください。
1. なぜWebアプリ開発を学ぶのか
 仙人!なんでWebアプリの作り方を学ぶ必要があるんですか?僕はもうHTMLで作ったWebサイトを公開してますし、これでいいんじゃないですか?
仙人!なんでWebアプリの作り方を学ぶ必要があるんですか?僕はもうHTMLで作ったWebサイトを公開してますし、これでいいんじゃないですか?
 うむ、自分のWebサイトを公開しとるのは十分すごいことじゃ。じゃがな、Webアプリというのは簡単にいえば、高度な機能を持ったWebサイトのことじゃ。
うむ、自分のWebサイトを公開しとるのは十分すごいことじゃ。じゃがな、Webアプリというのは簡単にいえば、高度な機能を持ったWebサイトのことじゃ。 Webアプリの作り方を学べば、HTMLだけでは実現できなかった機能をWebサイトにつけられるようになるぞ。
Webアプリの作り方を学べば、HTMLだけでは実現できなかった機能をWebサイトにつけられるようになるぞ。
HTMLだけで作ったWebサイトは、あらかじめ用意した内容を表示することしかできません。
HTMLだけでなくサーバーやデータベースというツールを組み合わせることで、より高度な機能を持ったWebサイトを作ることができます。
(データベースとは、テキストや数値などWebアプリケーションで使用する情報を保存するためのツールです。)
高度な機能とは、例えば以下のようなものです。
- ユーザー登録ができる
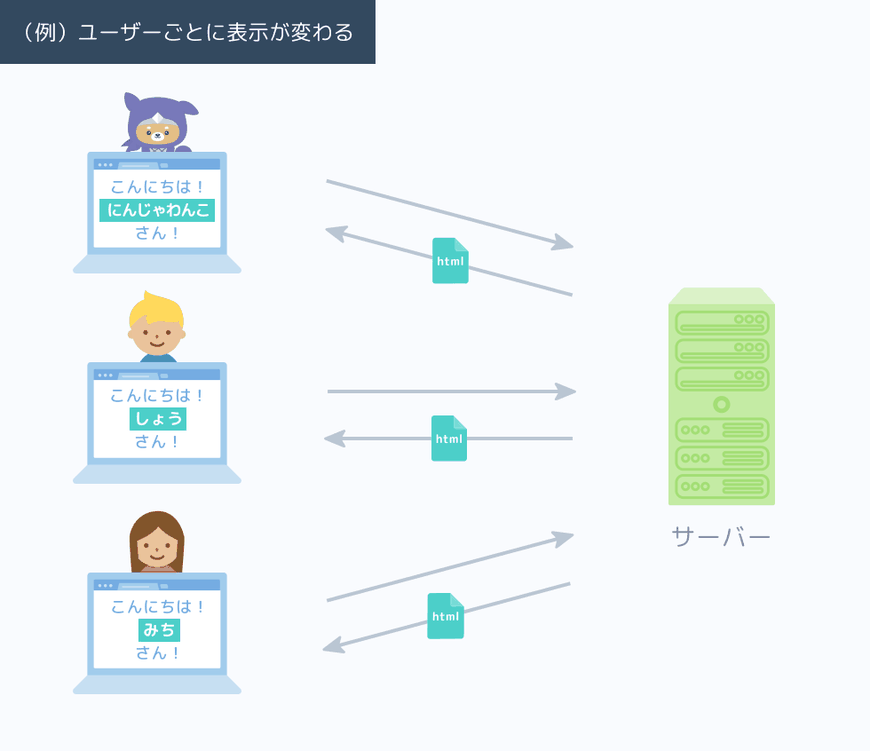
- ユーザーごとに表示を変えられる
- ブログなどのコンテンツをWebサイト上で作成、公開できる
こういった高度な機能を持ったWebサイトがWebアプリだと覚えておきましょう。

世の中はWebアプリで溢れています。
例えばYouTubeのような動画サイトやAmazonのようなECサイト、FacebookのようなSNSなど、皆さんが普段使っているサービスも多くがサーバーとデータベースを持ったWebアプリです。
あなたもきっと様々なWebアプリを作れるようになります。ぜひ一緒に学んでみましょう!
2. Webアプリをざっくり理解しよう
 世の中にはいろんなWebアプリがあるのかー。確かに僕もスマホにたくさんアプリをいれてます!
世の中にはいろんなWebアプリがあるのかー。確かに僕もスマホにたくさんアプリをいれてます! 実はな、スマホにインストールして使うアプリはWebアプリとは少し違うのじゃ。
実はな、スマホにインストールして使うアプリはWebアプリとは少し違うのじゃ。
Webアプリとは、Webの仕組みを使ったアプリのことです。iOSアプリやAndroidアプリといったスマートフォンのアプリはWebアプリとは少し異なるものです。
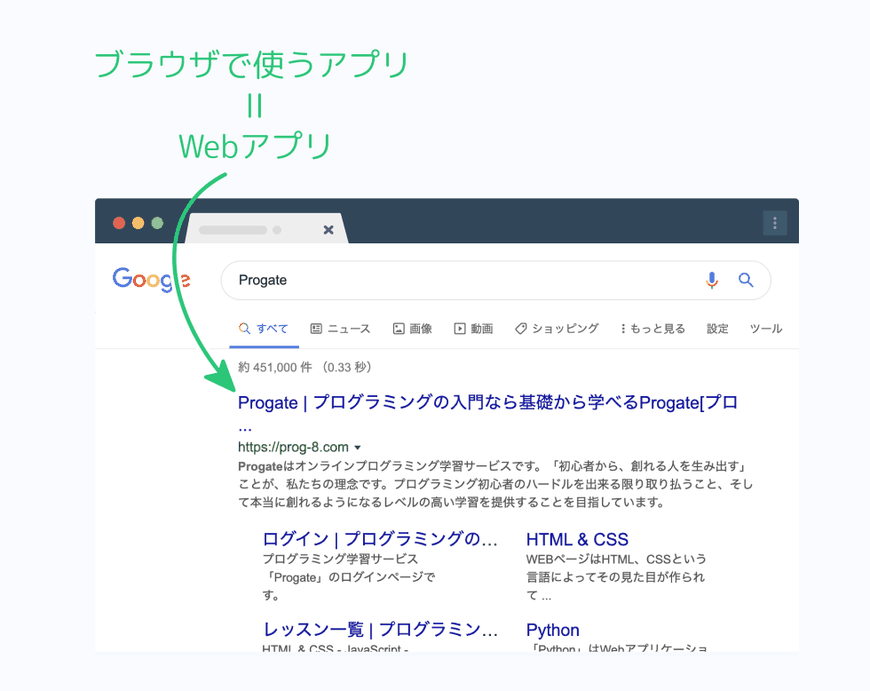
ここでは、Webアプリ =
ブラウザから使うアプリ と覚えておきましょう!


3. Webアプリはどう動いている?
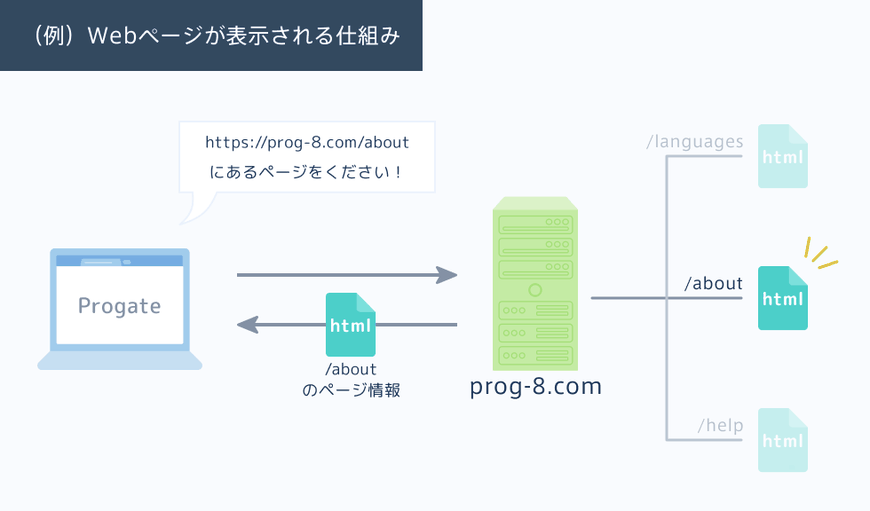
まず、Webページが表示される仕組みを復習してみましょう。ブラウザがサーバーにリクエストを送り、それに応じてサーバーがHTMLをブラウザに返します。

Webアプリの場合も基本は変わりません。ただしサーバーで行われることが少し多くなります(以下の②)。
① ブラウザがサーバーにリクエストを送る
②
サーバーはリクエストの内容(URLなど)に応じて処理を実行し、HTMLをブラウザに返す
このとき必要に応じて、以下のような追加の処理を行います。
- データベースを操作し、データの取得、追加、更新、削除を行なう。
- データベースから取得したデータをHTMLに挿入し、ページの表示内容を変える。
③ ブラウザにHTMLが表示される
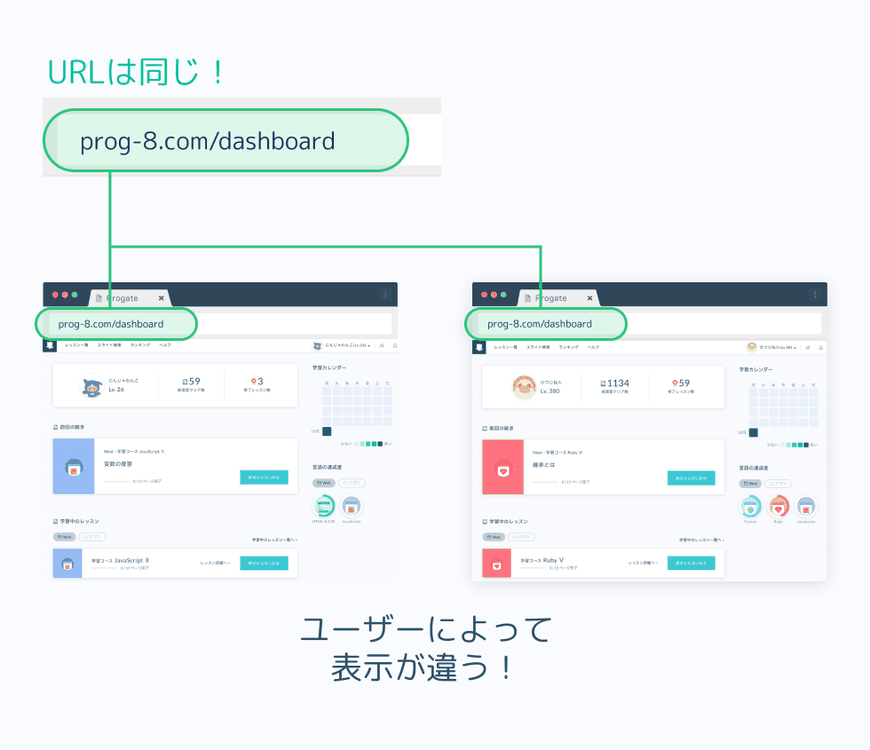
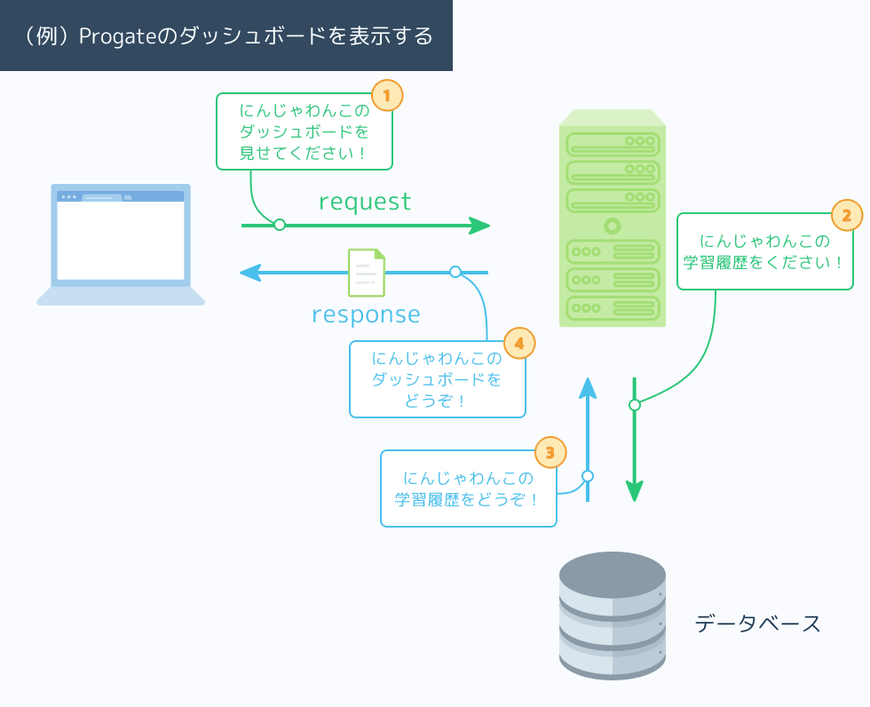
具体例をみてみましょう。例えば下図のProgateのダッシュボードは、URLが同じでもユーザーによって表示が異なります。

にんじゃわんこのダッシュボードが表示される流れは下図のようになります。

4. Webアプリの開発に必要なプログラミング言語
 そろそろWebアプリが作りたくなってきました!あれ、でもWebアプリってどうやって作るんですか?
そろそろWebアプリが作りたくなってきました!あれ、でもWebアプリってどうやって作るんですか? 実際に自分でWebアプリを開発するときは、さっき説明した②の処理を行なうためのプログラムを自分で書いていくことになるぞ。
実際に自分でWebアプリを開発するときは、さっき説明した②の処理を行なうためのプログラムを自分で書いていくことになるぞ。
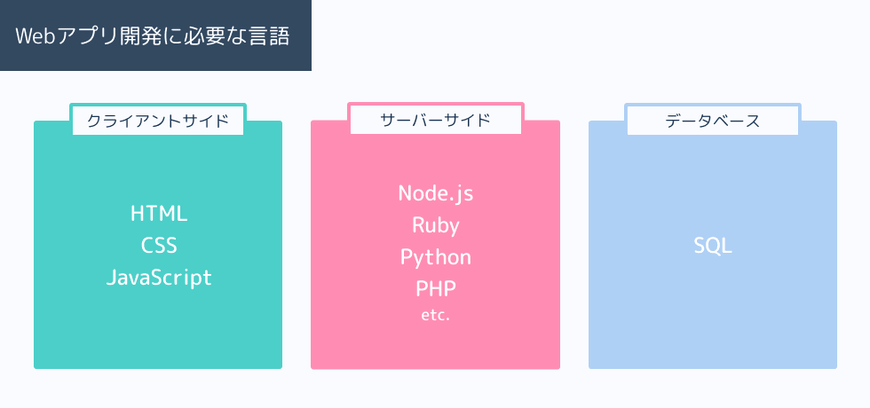
 Webアプリを作るには複数のプログラミング言語が必要じゃ。これはいくつかに分類することができるぞ。
Webアプリを作るには複数のプログラミング言語が必要じゃ。これはいくつかに分類することができるぞ。

①ブラウザ上で活躍する言語
- HTML
- CSS
- JavaScript
ブラウザに表示される見た目を作ったり、動きをつけたりする言語です。これらをクライアントサイド言語、フロントエンド言語などと呼んだりします。
HTMLとCSSは、ブラウザに表示する内容を決めたり装飾したりできる言語です。
実はJavaScriptもこちらの分類で、HTMLで作ったページに動きをつけたりすることができます。
②サーバー上で活躍する言語
- JavaScript(Node.js)
- Ruby
- Python
- PHP
サーバーで行う処理を記述する言語です。サーバーサイド言語、バックエンド言語ともいい、上の言語以外にも数多く存在します。
JavaScriptは本来クライアントサイドの言語でしたが、サーバー上でも動かすことのできるNode.jsが登場しました。
③データベース上で活躍する言語
- SQL
データベースでデータの取得、保存、更新、削除などを行う言語です。
(Ruby on Railsでは、SQLを直接書かなくてもデータベースを操作できるような構文が用意されていますが、その裏側ではSQLが使われています。)
5. さいごに
今はまだ、この記事を完全に理解する必要はありません。Webアプリの大まかなイメージがつかめていればOKです。
Webアプリの作り方を学んだあとにこの記事に戻ってくれば、きっといまより理解しやすくなっているでしょう。
Webアプリを作れるようになるには、上で挙げたようなプログラミング言語の基礎があった上で、Webアプリの作り方を学ぶ必要があります。
にんじゃわんこと一緒に学んでみましょう!

コメントをお書きください