Webについて知ろう!
目安時間:30分
この記事では、Webアプリケーションの作り方を学ぶ前に知っておいて欲しい知識を紹介します。
なお、このシリーズは2部構成です。
- Webについて知ろう!(この記事)
- Webアプリケーションについて知ろう!
 これから学んでいくWebアプリケーションの作り方の理解がしやすくなるような知識を厳選したので、両方ともちゃんと読むようにな。
これから学んでいくWebアプリケーションの作り方の理解がしやすくなるような知識を厳選したので、両方ともちゃんと読むようにな。
1. Webとは
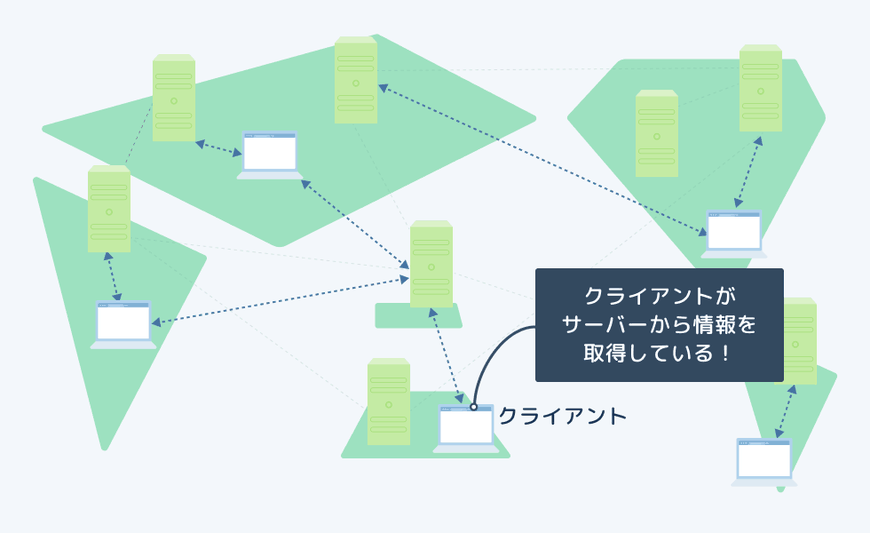
Webとは、インターネット上にある情報を見る仕組みです。
インターネット上の情報は世界中のサーバーというコンピュータに保存されています。
またそれぞれの情報には、インターネット上の場所を示すURLが与えられています。URLは、インターネットの住所のようなものです。

そして、サーバーの情報を取得するコンピュータをクライアントといいます。

クライアントとサーバーはインターネットでつながっており、情報をやりとりしています。
クライアントとサーバーの情報のやり取り
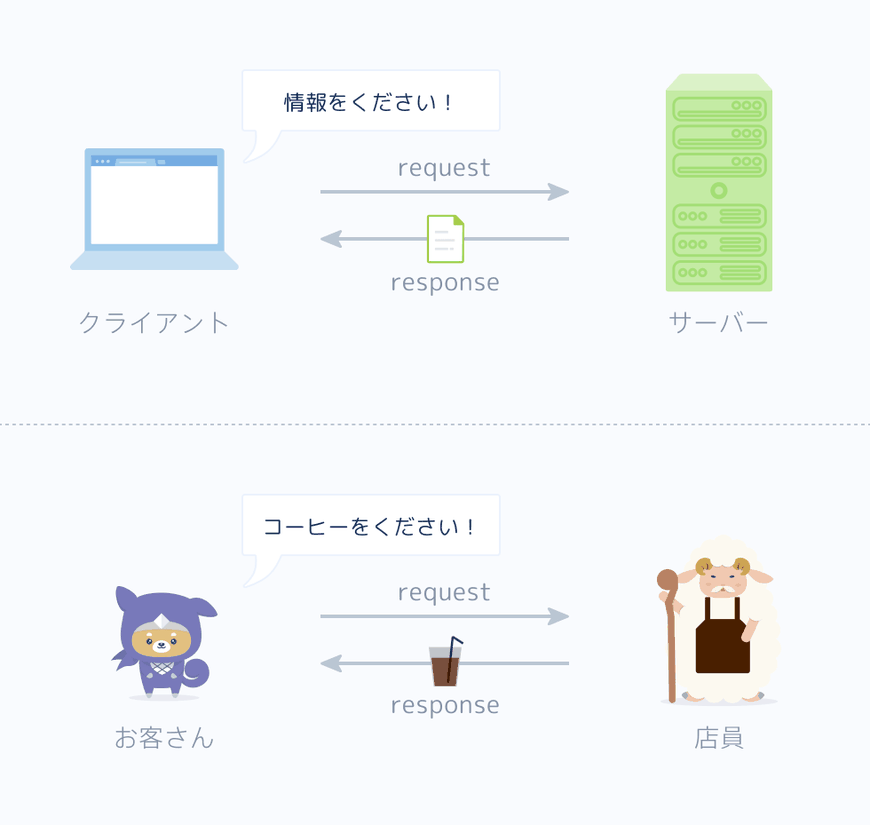
サーバーとクライアントがどのように情報をやり取りしているかを見ていきましょう。
やり取りは、クライアントの要求を元にサーバーが応答するという流れになっています。クライアントの要求をリクエスト(request)、サーバーの応答をレスポンス(response)といいます。
 カフェに例えると、クライアントがお客さんでサーバーが店員さんじゃ。お客さんが注文して、店員さんが対応する流れと同じイメージじゃな。
カフェに例えると、クライアントがお客さんでサーバーが店員さんじゃ。お客さんが注文して、店員さんが対応する流れと同じイメージじゃな。

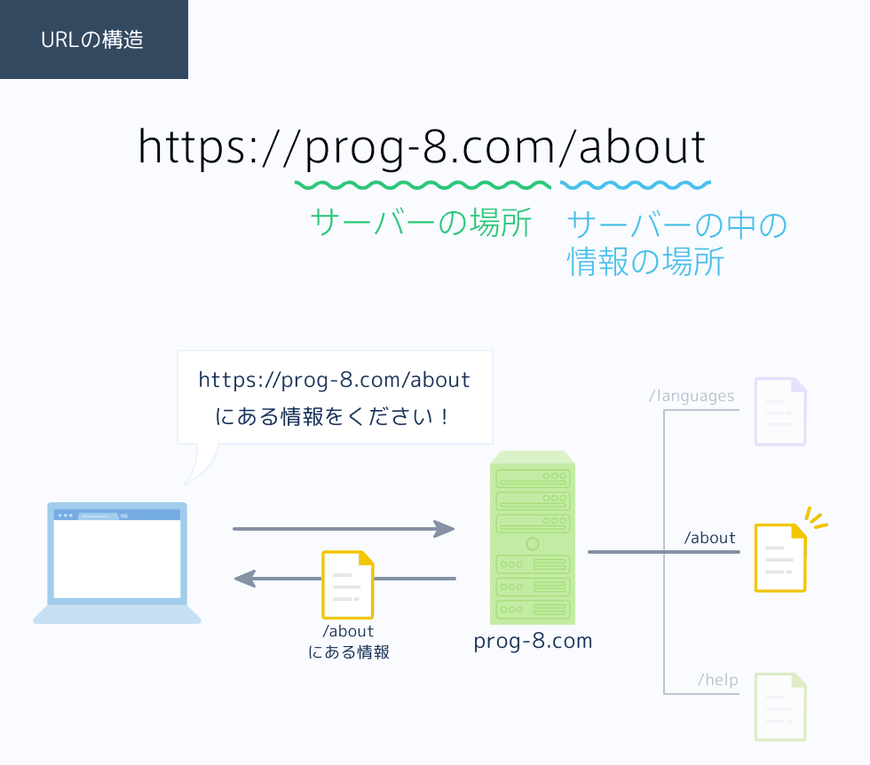
リクエストをする際は、URLを用いて場所を指定します。
URLは下図のように「サーバーの場所」と「サーバーの中の情報の場所」を示しています。これのおかげで、世界中のサーバーの中から、特定のサーバーの特定の情報を取得できるようになっています。

2. クライアントとサーバー
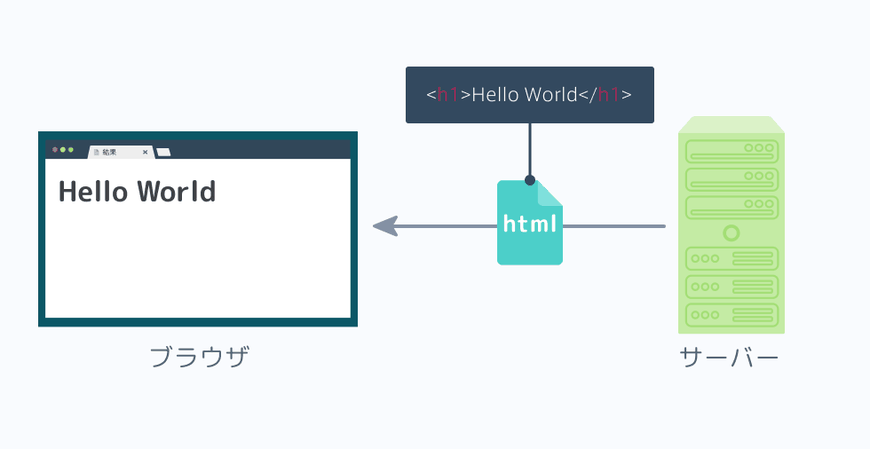
サーバーにはWebページのHTMLが保存されています。そのHTMLを表示するクライアントを、ブラウザと言います。

 ブラウザ...?名前は聞いたことあります!
ブラウザ...?名前は聞いたことあります! そうじゃろうな。気付いていないだけで、実は皆が普段使っているツールなのじゃ。以下にブラウザの例を載せたぞ。
そうじゃろうな。気付いていないだけで、実は皆が普段使っているツールなのじゃ。以下にブラウザの例を載せたぞ。 あ!一番左のブラウザ、いつも調べ物をするときに使ってます!
あ!一番左のブラウザ、いつも調べ物をするときに使ってます!

Webページの表示の流れ
ブラウザとサーバーがやり取りしてWebページを表示するまでの流れをみていきましょう。
今回は https://prog-8.com/about のページが表示される例を元に説明します。
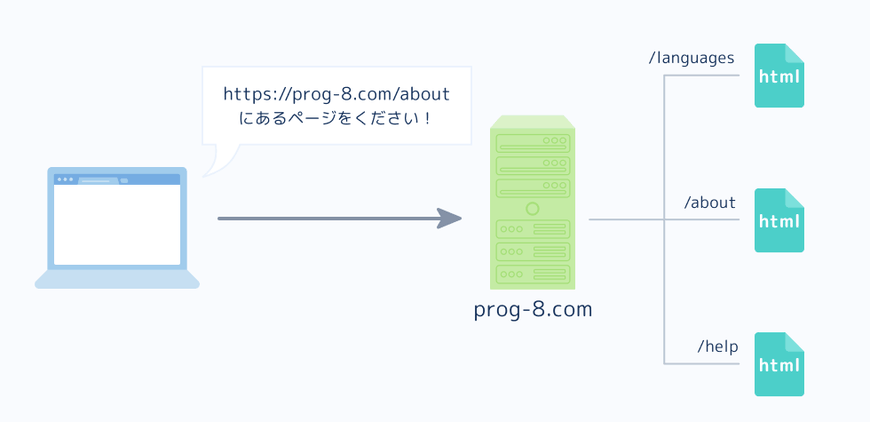
① ブラウザがサーバーにリクエストを送る
Progateの会社情報ページのURL(https://prog-8.com/about)をブラウザのアドレスバーに入力したり、Googleなどの検索サイトからProgateのリンクをクリックすることで、ブラウザからサーバーにリクエストが送られます。

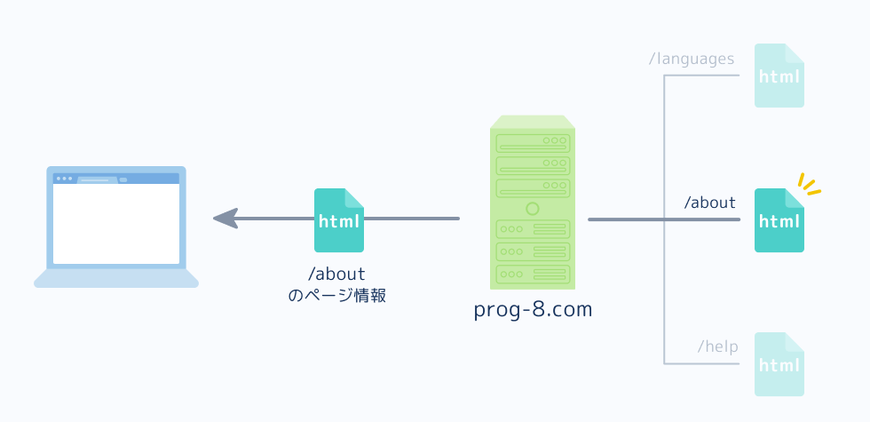
② サーバーがURLに応じてHTMLをブラウザに返す

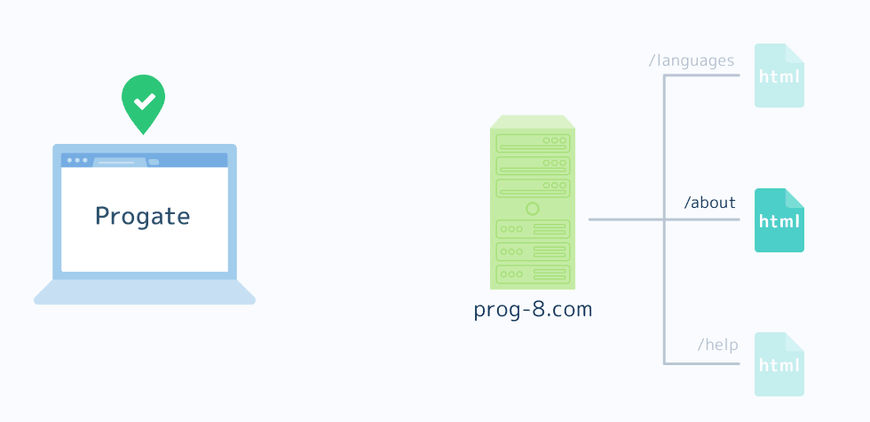
③ ブラウザにHTMLが表示される サーバーから返ってきたHTMLがブラウザに表示されます。ここで初めて、皆さんが見たいと思ったWebページを見ることができます。

 Webページが表示される仕組みや、URLについてイメージがついたかの?
Webページが表示される仕組みや、URLについてイメージがついたかの?
 はい!
はい!
3. さいごに
おつかれさまでした!
WebやWebページの仕組みについてイメージはついたでしょうか。
この記事は、具体的にWebアプリケーションの作り方を学んだ後にもう一度読んでみてください。そのときには、今よりもっと「なるほど!」と理解しながら読めるはずです。

コメントをお書きください