
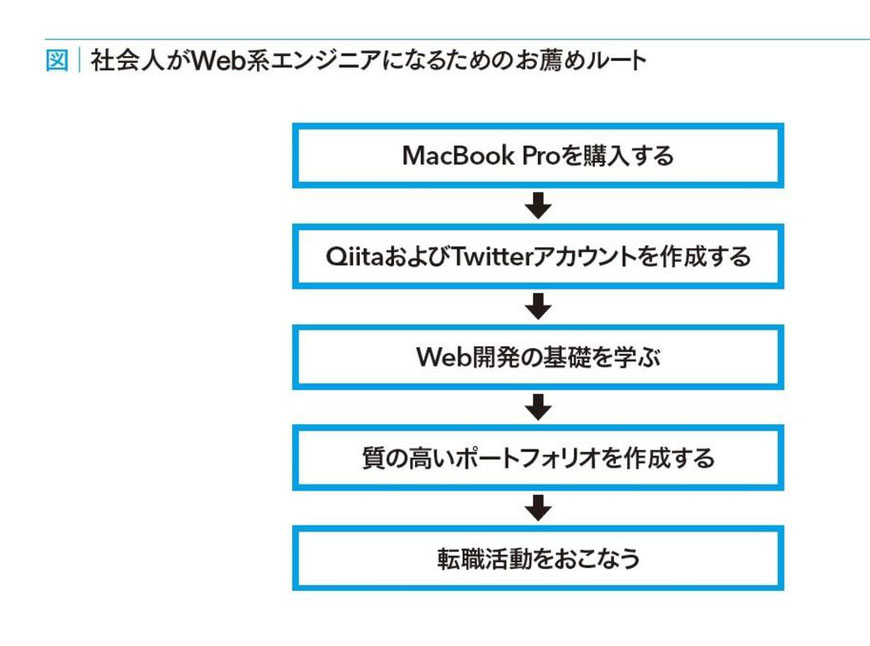
筆者がお薦めしている社会人がweb系エンジニアになるためのルートは以下の図のようになります。一つひとつ順番に解説していきます。

MacBook Proを購入する
多くのWeb系エンジニアは開発マシンとしてMacBookを使用していますが、WindowsマシンでWeb系の開発環境を整えようとすると無駄な時間を浪費してしまうケースが多いため、筆者は最初からMacBookを使用してプログラミングの学習を開始することを推奨しています。
筆者の観測範囲内でも、Windowsマシンで学習を始めてしまい環境構築等の問題が発生して進捗に大きな支障が出てしまっている方をよく見かけますが、標準的なスペックのMacBook Proであれば10万円台中盤で購入できますし、Web系エンジニアになればいずれにしてもMacの使い方は覚えざるをえないので、この初期投資を渋るのは賢明な選択ではありません。
学習用に購入するMacBook Proのスペックとしては「13インチ」「RetinaDisplay」「メモリ8GB」「SSD512GB」といった最低限の条件をクリアしていれば十分でしょう。外部ディスプレイ(解像度は可能であれば4K)も導入しておくと学習効率はさらに高まると思います。
予算に余裕がある方であれば、メモリは16GB、SSDは1TBを選択しておくとよいでしょう。
Qiita(キータ)はIT業界では非常に有名な技術ブログサービスです。多くのエンジニアがQiitaを使って様々な技術記事を公開しています。
採用活動において、応募者が実務未経験であっても「技術情報を頻繁にアウトプットしているかどうか」をチェックするWeb系自社開発企業は多いため、Web系エンジニアを目指すのであれば、なるべく早めにQiitaにアカウントを作成して、学習内容をアウトプットしていく習慣をつけることをお薦めします。
投稿頻度は月に数本程度で問題ありません。内容も初歩的なもので十分です。
また、Twitterでのアウトプットをチェックする企業も多いため、まだTwitterアカウントを持っていない人は早めに作成して、こちらでも日々の学びを投稿していくとよいでしょう。転職活動時に企業側に好印象を与えられる可能性が高まります。
すでに個人用のTwitterアカウントを持っている人はそのままそれを使っても問題ありませんが、人間性を疑われるようなツイートを発見されて評価を大きく下げられてしまう可能性もありますので、発言内容には十分に注意する必要があります。心配な場合はプログラミング学習専用のアカウントを作ったほうがよいでしょう。
Web開発の基礎を学ぶ
独学するかプログラミングスクールに通うかはその方次第ですが、少なくともバックエンドエンジニアにジョブチェンジするうえで必要な学習内容はほぼ確定しています。以下1つずつ順番に解説します。
必ずしも以下の順番通りに進める必要はなく、例えばHTML/CSS/JavaScriptをコンピュータサイエンス基礎やLinux基礎よりも先に学習してしまっても問題ありませんが、ポートフォリオの作成に入る前にはすべて一通り学習を完了させておくことをお薦めします。
また、この内容を学習すればポートフォリオ作成のために必要な知識がすべて習得できるというわけではありません。あくまでも「Web系エンジニアにジョブチェンジできるレベルの作品を作るための"準備"として最低限この程度は学習しておく必要がある」ということです。
「コンピュータの動く仕組み」「OSとアプリケーション」「ネットワークとサーバ」「データベース」等の、コンピュータサイエンスの基礎知識は、プログラミング学習を効率的に進めるうえでは必須となります。
プログラミングをちょっとだけ体験してみたいという程度であれば必要ありませんが、Web系エンジニアにジョブチェンジすることが目的ならば、コンピュータサイエンス基礎の学習を避けて通ることはできません。
ただし難解な専門書に取り組む必要はなく、「基本情報技術者試験」の評判のよい参考書を何か1つ最初から最後までざっと学習してみるという程度で十分です。
またこの際、参考書に書いてあることをすべて理解しようとする必要はありません。実際に自分で手を動かしてWebサービスを作ってみないと意味がわからない箇所は多々ありますので、この時点では理解できていなくても「そういうものがあるんだな」ということが認識できていれば問題ありません。
Web系エンジニアが開発で使用するOSは基本的にLinux(もしくはUNIX派生OS)なので、Linuxの基礎知識、基本コマンド、シェルスクリプト、ユーザ管理、ファイル管理等に関してある程度把握しておくことは非常に重要です。
MacのOSもUNIX派生OSなので、Linuxを勉強しておけばMac上での開発作業も非常にスムーズになります。
バックエンドエンジニアを目指すうえでも、HTMLとCSSの基礎知識はある程度必須となります。
とくに、転職活動用のポートフォリオの第一印象を大きく左右するのはバックエンドではなくフロントエンドのUI/UXなので、HTMLとCSSに関してはしっかり学習しておきましょう。
JavaScriptで学習する大きなメリット
HTMLとCSSをある程度理解した後は、JavaScriptの学習をやっておきましょう。こちらも転職活動用のポートフォリオを作成するうえでは必須の技術です。
ここで初めて実際のプログラミング言語に触れることになりますが、JavaScriptでプログラミングの学習を始めることは「ブラウザで動作が確認できるため環境構築の必要がない」という大きなメリットがあります。
Ruby等のほかのプログラミング言語の学習をおこなうためには言語やライブラリのインストール等の環境構築作業が必要になりますが、この作業は初学者の人たちにとってはかなりハードルが高くここで挫折してしまう人も多いため、その作業を省略して手軽にプログラミングを体験できるJavaScriptは、入門としては最適だと思います。
JavaScriptを最初に学ぶうえではエディタは何を使っても問題ありませんが、学習がある程度進んだら、VSCode等のやや高度なエディタやIDEを使い始めてみるとよいでしょう。

ここからいよいよバックエンドの言語の学習に入っていきます。Web業界で使われているバックエンドの言語は第4章で紹介したように様々な種類がありますが、筆者が「Web系エンジニアにジョブチェンジするための言語」としてお薦めしているのはRubyです(Rubyをお薦めしている理由は後述します)。
すでにJavaScriptでプログラミング言語への入門が完了していれば、Rubyの学習に入っていくのはそれほど難しいことではありません。ただし学習のための環境構築でつまずいてしまう可能性はあるので、もし環境構築がどうしてもうまくいかなければ最初は「Cloud9(クラウドナイン)」というWebサービスを利用するとよいでしょう。
Cloud9はWeb上でアプリケーションの開発がおこなえるサービスです。環境構築が不要というメリットがあるため、Cloud9を使って授業を進めているプログラミングスクールもあります。
学習範囲としては、この後の節で紹介しているような教材の内容をしっかり学習しておけばこの段階では十分です。
RDBとSQLもバックエンドエンジニアの必須知識です。テーブル設計の基礎、正規化、DDLとDMLとDCL、トランザクション、デッドロック等の基本知識をざっと学習しておく必要があります。
☞DDLは「データ定義言語」、DMLは「データ操作言語」、DCLは「データ制御言語」の略です。説明は省略しますが、SQLは基本的にこの3種類で構成されています。
RDBもSQLも非常に奥の深い分野ですが、初学者の段階ではこの後の節で紹介するような入門教材をざっと勉強しておけば十分です。
全Web系エンジニアの必須知識
ソースコード等のバージョン管理に使用するGitとGitHubも全Web系エンジニアの必須知識です。
Gitの使い方や基本コマンド、およびGitHubでのプルリクエストやマージの方法等、実際に手を動かしながら基礎的な知識をしっかり学習しておきましょう。
Rubyでポートフォリオを作成する場合、Webフレームワークは基本的にRuby on Rails(通称「Rails」)を使うことになりますので、成果物の作成に入る前の最後の準備として、Railsの基礎をざっと学習しておきましょう。
Railsの学習教材はいろいろありますが、公式のチュートリアルである「Ruby on Rails チュートリアル」は、やや難易度は高めですが入門用として非常に評価の高い教材ですので、実際に手を動かしながらこちらを一通り学習しておけば十分でしょう。
次回は、転職活動はどのように進めるべきか、具体的に説明していきます。


コメントをお書きください