
「所属」や「力関係」を可視化する
デザインにおいて「整列させる」ことには大きな意味があります。「整列」という言葉には、堅苦しく、創造的でないイメージがあるかもしれません。しかし実際には、今までルールなく存在していたものを「整えて連携させる」ことで、「力関係を可視化する」「グループ化する」「無駄を削ぎ落とす」「大きなカテゴリで勝負する」ことが可能になります。
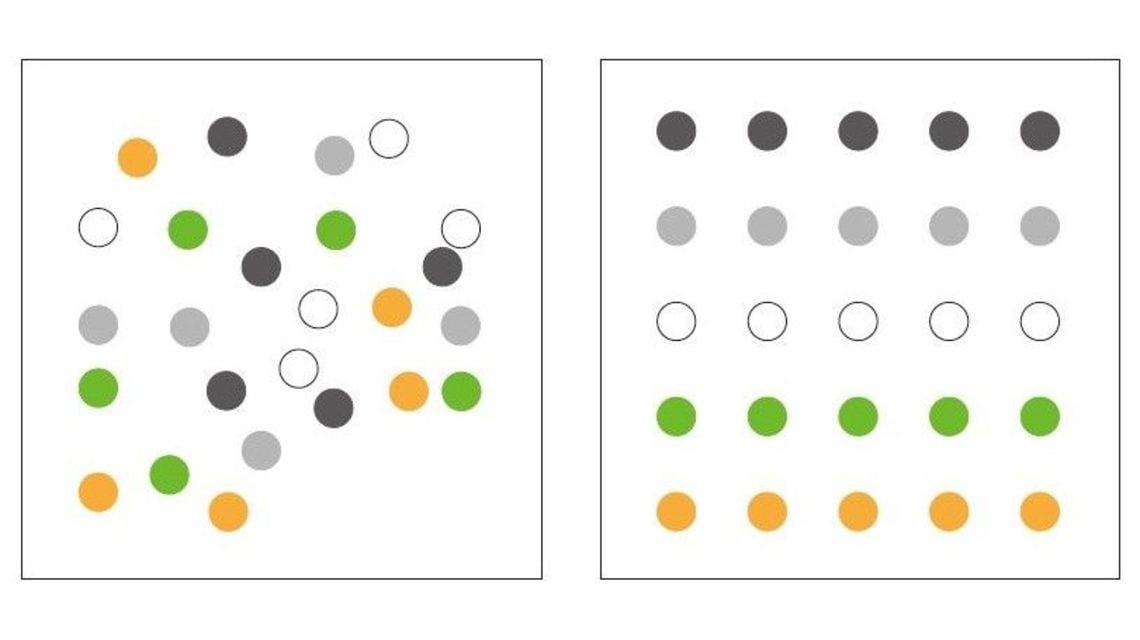
整えて列をなすこと。これが、整列の本来の意味です。ぐちゃぐちゃしたままよりも、きちんと並べてある方が美しい……のはもちろん、整列された状況が人の脳に送るサインは、対象の属性を暗示し、序列を作り出すことも可能なのです。
わかりやすいのは、結婚式の披露宴と二次会のパーティです。披露宴の席順は、主賓から順に、最後尾の親族へとなります。ざっくり言えば、前のほうは偉い(社会的地位が高い)人、後ろのほうの席は身内という、暗黙の了解があり、参加者からしてみれば、実際には見えていないけれども、わかりやすくラベリングされているのと同じです。
一方、立席のパーティーはいわば、非整列の状態です。ランダムに参加者は入り乱れていて、誰が新郎と知り合いで、誰が新婦の上司なのかなどは知る由もありません。
結婚式の披露宴に限らず、整列を作ることで「所属」や「力関係」を可視化し、実は、上下関係などなかったのにもかかわらず、あたかもそのような序列があるかのようにデザインすることができます。

Facebook(フェイスブック)やInstagram(インスタグラム)などで、ちょっと長い文章を投稿する際に、タイトルをつけたいな、と思ったことはありませんか。ですがこれらのアプリには、太字や文字色などの機能はありません。
この場合、例えば、【】などで囲んでタイトルをつける方法もありますが、行間をあけただけでも、タイトルのような錯覚が生まれ、一呼吸おいて本文を読むことができます。
もちろん、自由にスタイルをカスタマイズできるウェブサイトであれば、タイトルの文字を太くすれば、さらにはっきりと見出しになります。私たちはもともと、ほんのちょっとしたこと(視覚情報)でも、かなりの情報の種類を見分けられるのです。
飾り罫線、囲み、ベタ、大きな色付き文字を斜体にしたり、影をつけたりする……。たくさんのデザインスタイルを使い、かつ、整列や余白を意識していないワードやパワーポイントの資料を見かけることがあります。
意味のない装飾はむしろ、人間本来が持っている「見えないものが見える」感覚や知的な暗黙の了解を妨げる恐れがあります。もちろん、情報デザインだけでなく、組織やサービスのデザインでも同じことが言えます。
序列がわかるなら「整列」させるだけで十分
情報のディレクトリでさえも、整列と余白で人は感覚的に認識できます。余白の大きさ(関係の可視化)が大きいほど、情報の上位部分のディレクトリです。
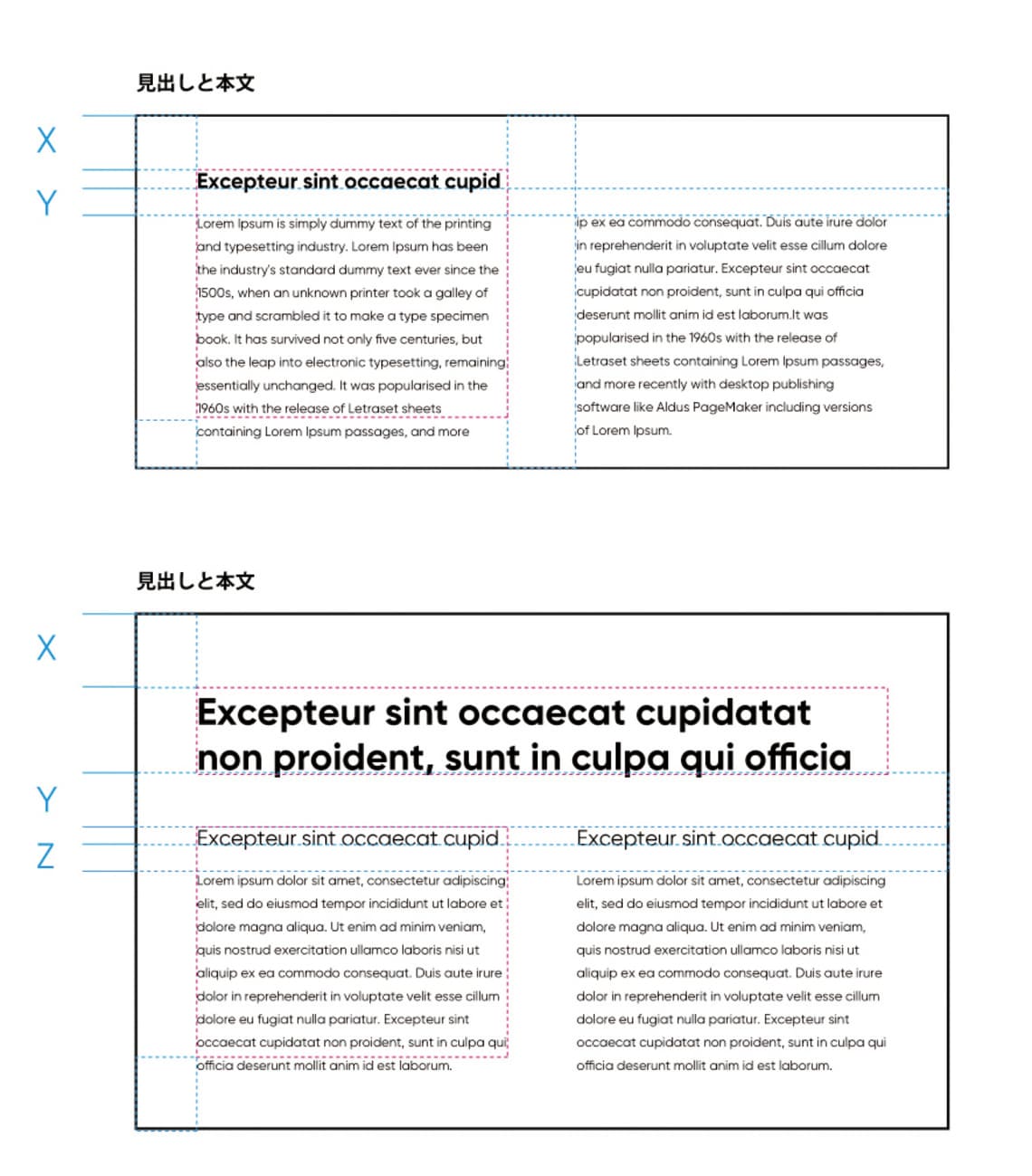
例えば、本の見開きで、外枠と大見出しとの間の余白をX、大見出しから小見出しとの間の余白をY、小見出しと本文のとの間の余白をZとします。
大見出しと本文だけの構造であれば、外枠からの余白Xは、大見出しと本文との間の空きYよりも大きくします。大見出し+小見出し+本文の構造であれば、同じく外枠からの余白Xは、本文に対するYよりも広くなります。揃うべきところが揃ってさえいれば、X>Y>Zという構造は、誰にでもたやすく認識できます。

残念なのは、複数のデザインやブランドを持つポータルサイトなどが、ユーザー・インターフェース(UI)をデザインしすぎている場合です。
整えるだけできれいに見え、整えて間を開けるだけで序列がわかるのであれば、飾りすぎず整列させるだけで充分です。
私たちは日々の忙しい日常から、また、密な空間から少し距離を置いて深呼吸して、私たちが本来見えている世界を大切にする、つまり、何かにつけてやりすぎることを見直す時期にきているのかもしれません。
「反復」とは繰り返しのことですが、「反復の法則」は、人間の「見えていないものが見える」脳の仕組みをコンテンツの展開にフィットさせたものです。情報を早く正確に伝える、情報デザインのひとつといえます。
この「反復の法則」の恩恵を私たちが正しく受ける(相手の想像力を利用する)ためには、次のような条件を満たしている必要があります。
②デザインスタイルにフィットしやすい、「情報がデザインされたコンテンツ」であること
③コンテンツの全体像(全体量)がざっくりでも把握できていること
④フォーマットに適応させながら、拡張できるコンテンツであること
画像とタイトルを見て、読むかどうかを判断
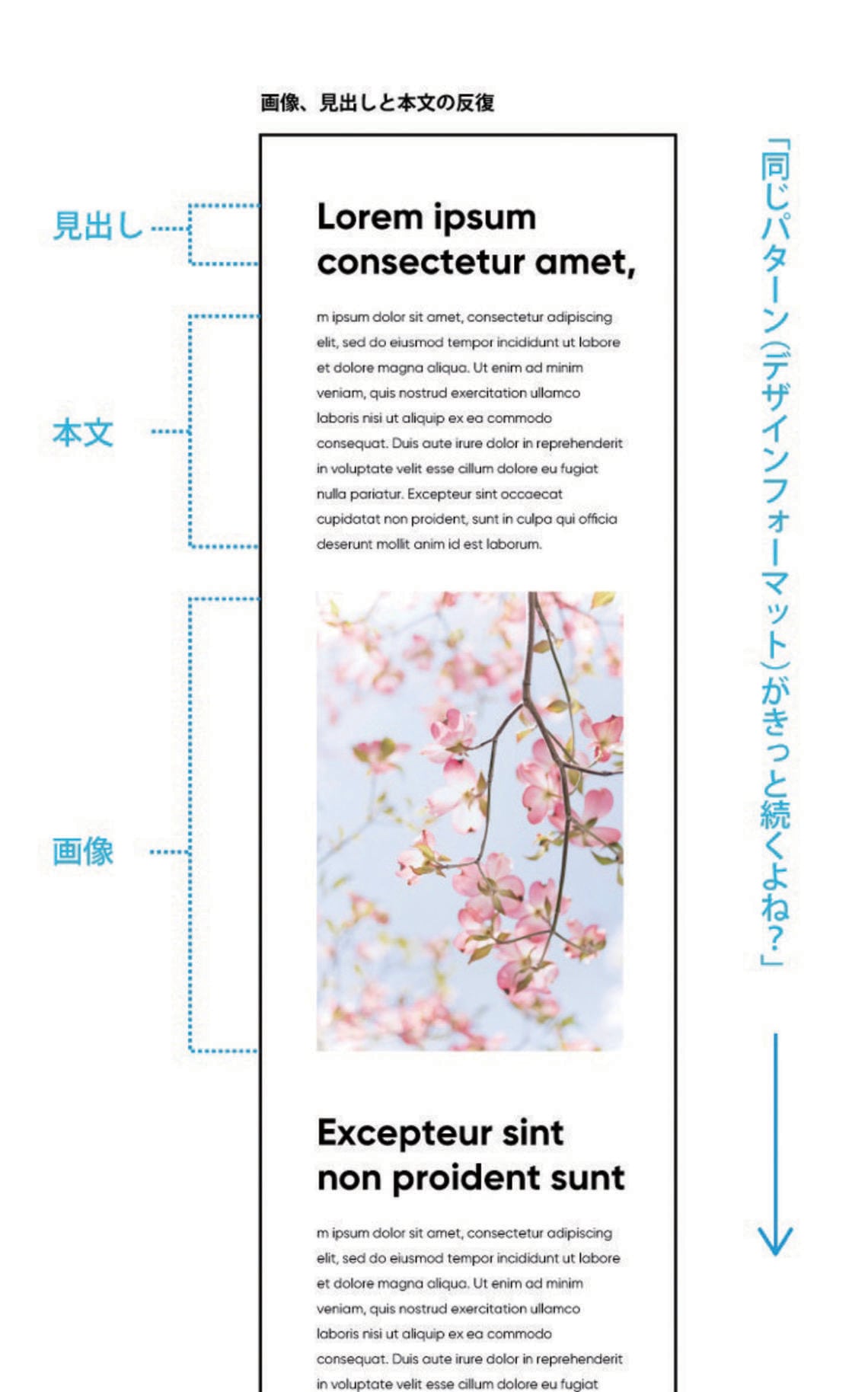
下のサンプルは、スマートフォンなどに代表される縦長のデザインフォーマットです。少し大きくて太いフォントで見出しを入れ、さらに本文、画像と続きます。これが1つのコンテンツセットです。

縦長のデザインフォーマットの例(画像:筆者提供)
私たちはニュースを読むにしても、料理を作るためのレシピを読むにしても、このタイトルと画像(視線を奪うことからアイキャッチなどとも言います)を見て、本文を読むかどうかを判断します。
そして、その1つの記事が興味深く示唆に富んだものであれば、また、その次も読んでみようという気になったりします。
反復のレイアウトを実践するには、特に「タイトル」「コンテンツ」のデザイン、そしてこれらの「情報量」も揃っていることが前提になります。
下の写真は、東日本大震災の復興支援事業でお手伝いした「福島産のみそを使いやすいレシピ付きで季節ごとにお届けする」サブスクリプション企画の「春」「夏」「秋」の表紙で、当然のごとく「冬」が続きます。
冊子の表紙デザインというと、無駄に張り切ってしまい、「定額制(サブスク)の定期購読」というしくみさえ忘れて、「春は桜の写真」「夏はの絵を公募」「秋は名月のイラスト」にして、「さて、冬はどうしようか……」などと無駄な企画会議を開催したりして、迷走しがちです。
「冬」版のデザインがなんとなく想像できる
一方、みそレッスンの場合、「冬号」は、なんとなく想像できますし、同時に好奇心もわきますよね。

持続・継続を目的とし、シリーズ化を前提でデザインされている表紙であれば、届いた側も「いつもの冊子だ」と安心して中身を開けられますし、制作する側もクオリティーを保ちやすくなります。
中面ページも、反復の法則はしっかり使われています。
1.みそソムリエさんのコラム(冒頭)2.月曜日のみそ汁レシピ(①メニュー名、②材料とメインキャッチ、③作り方、④できあがり写真、⑤健康のポイント)3.火曜日のみそ汁レシピ……この繰り返しになっています。


このように「反復の法則」が使用されているデザインであれば、スマートフォンアプリのような縦位置の小さな画面にも、簡単に展開することが可能です。
また、1つのコンテンツだけを抜き出して、ポップやカードにするのも、とても簡単です。デザインレイアウトがシンプルに整理されていることは、読み手にとってもよいことばかりです。
次も、またその次も面白いコンテンツが続くのかもしれないという「想像」から「期待」が生まれます。つまり、継続にもつながるのです。








コメントをお書きください