
プログラミングを学ぼうと思ってるんだけど、学習サイトが沢山あって、どれから始めればいいのかわからない…
そんなあなたには『Progate』がオススメ!!
Progateは、WEB上でプログラミングを勉強するオンライン学習サービスです。
SNSを利用していれば、会員登録も必要ありません。始めるまでにかかる時間は、”たった2分“で勉強を始められます!
この記事では、初心者の方に向けて、Progateの特徴や始め方について解説していきます。
Progate[プロゲート]とは?

近年ではプログラムを学ぶ人が増えてきており、オンライン学習サービスの質がどんどんあがってきてます。
なので、プログラミングを勉強し始めようと思ったら「まずはオンライン学習サービスを使う」という方が多くなってきましたね。
そんなプログラミングのオンライン学習サービスの中でも、絶対に名前が上がってくるほど有名なのがProgate[プロゲート]。
そんなProgateの特徴を、徹底的に解説していきます!
Progateのユーザー数は130万人以上
Progateは全世界100ヵ国以上でレッスンを行い、述べ130万人ものユーザーがレッスンを受けています。
レッスンの総演習回数は、なんと200万回超え!
それだけでも、Progateがプログラミングの学習に使われていることがわかりますね。
月額たったの980円で、全レッスン受け放題

Progateは、料金プランが明確で非常にわかりやすいのも特徴です。
無料会員では、「HTML初級編」や「Ruby基礎編」など、基礎を学ぶ17レッスンを無料で勉強することができます。
有料プランであるプラス会員は、月額たったの980円で全79レッスンが受け放題になります。
時間にすると、150時間分のレッスンが受け放題になります。そんな濃さの内容をたったの980円はコスパ最強だと思います!
HTML & CSS


Progateの学習レッスン一覧の詳細はコチラ
プログラミングの書籍など購入すると、2,000〜3,000円はするので、この時点ですでにコスパは最強ですね!
また、有料プランは、課金した翌月同日に次回の課金になるので、いつ課金しても月会費が無駄になったりはしません。
Progateの無料・有料プランの詳細はこちら
👉 有料会員プラン
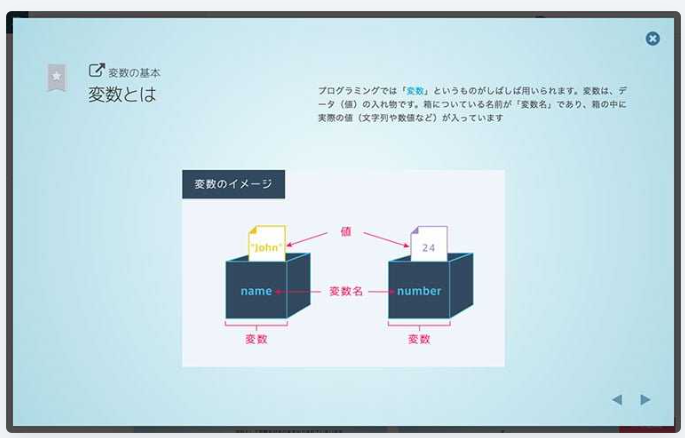
イラスト中心で直感的に理解できるスライド学習

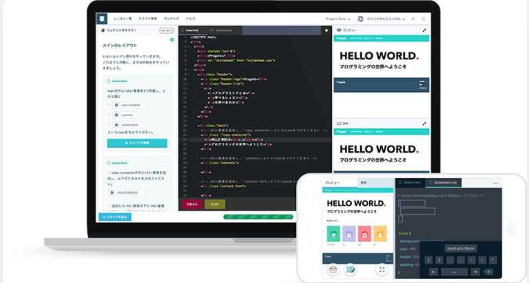
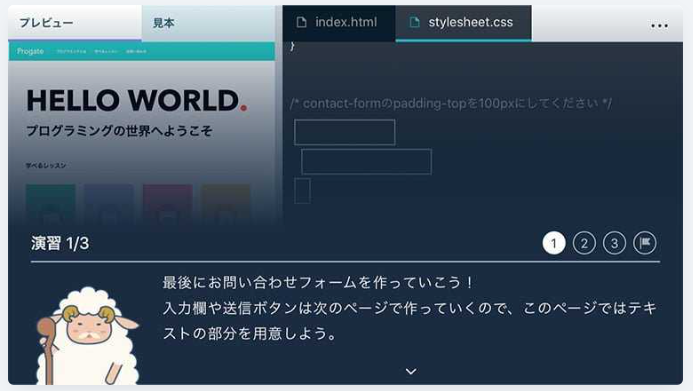
Progateは動画形式ではなく、スライド形式の学習サイトです。
スライドの説明はイラストが中心になっており、直感的でわかりやすい形になっています。
イラスト中心のため、スライドだからわかりにくい、などはありませんでした。
むしろ個人的には、動画は場所を選ぶし、自分のスピードで勉強できない(飛ばしたり、ゆっくり見たり)ので、スライド形式の方が勉強しやすかったですね!
レベルやグラフで表現され、まるでゲームの感覚

Progateは続けられる工夫が、とにかく凄いんです。
勉強すればするほど、レベルが上がっていくので、ゲームのような感覚で勉強が捗ります。

コースが修了したらお祝いされ、さらにはステータスのようなグラフが表示され、ステータスをALL10のように埋めたい衝動に駆られますw

そのようなゲーム性が盛り込まれていて、学習がイヤにならずプログラミングがどんどん楽しくなっていきます!
アプリ版もリリース!電車でも時間が空いた瞬間に勉強できる

Progateではなんとアプリ版もリリースされており、スマホで気軽に始めることもできます!
アプリ専用のレイアウト、レッスン内容になっているので、学びやすくなっています。

レッスンの数は、23レッスンとPC版に比べて少ないですが、基礎を学ぶ分には問題ありません。
ですが、アプリ版だけでプログラミングをマスターするのはむずかしいと思います。
移動中に気軽に基礎を学んだり、復習したりする使い方をするといいでしょう!
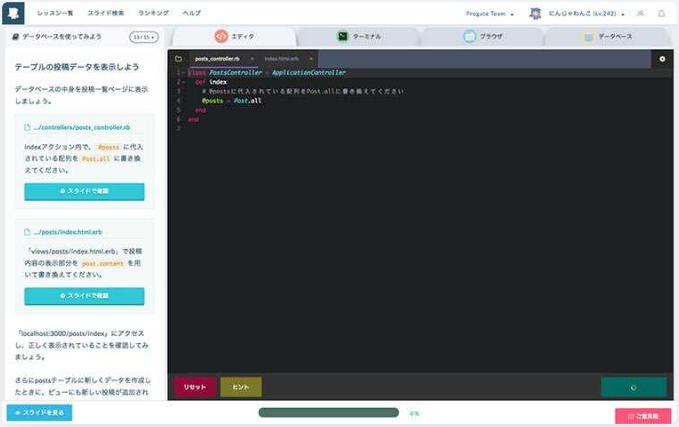
初心者が躓くポイントを徹底的にわかりやすくしている

エディタの用意や環境構築など、初心者にはハードルが高い部分をなくし、ネットが繋がっていればすぐに始めることができます!
わからなくてもヒントを用意してあり、ヒントを見てもわからなければ、回答例を確認できるので、「わからなくて進まない」ということはありません!

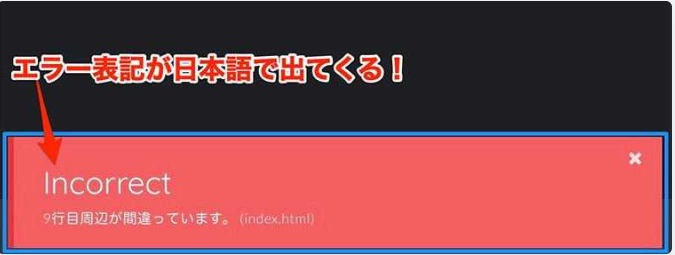
また、プログラミングは間違えていると、英語でエラーの文章が出てくるため、初心者殺しなのですが、Progateではエラーが日本語で表示されるようになっているため、エラーで躓くことはありません。
Progateの良かったポイント
- 安くてコスパ良く学べる
- ゲーム感覚でとにかく続けやすい
- 初心者にわかりやすく作られている
- みんなが使っていて、安心のクオリティ
Progate[プロゲート]のイマイチな部分
いくらコスパ最強なProgateだと言っても、イマイチな部分もあります。
経験者には内容が薄い
プログラミングをガリガリ書いている経験者には、内容が薄いと感じると思います。
経験者の方には、言語の基礎を復習する使い方になると思います!
一部の言語のレッスン数が少ない
Rubyなどと比べて、Swift、Goなど、一部の言語のレッスンは数が少ないため、基礎の部分しかありません。
これらの言語を勉強したかったら、別の学習サービスを使ったほうがいいと思います。
ただ、初心者の方が、これらの言語から勉強することはあまりないと思うので、初心者の方は問題ないですね!
エラーの対処方法がわからずに詰む
基本的にはヒントや回答などで解決できるはずだが、初心者の方はエラーの対処がわからずに諦めてしまう人を見かけます。
オンライン学習の宿命かもしれませんが、スクールなどと違って先生がいないため自分で解決しなければいけません。
どうしてもわからなかったらTwitterなどで助けを呼んでみましょう!エンジニアを目指す仲間が助けてくれるはず!
どうしてもわからなかったら、私にTwitterで連絡してください!
環境構築や公開・リリースなどは学べない
Progateの利点でもある『環境構築が必要無い』のはメリットでもあるが、実際のエンジニアの環境では、自分で環境構築を行わなければいけません。
すべて修了し、環境構築などが必要になったら、ネットで調べたり、ドットインストールなどを使うといいでしょう!
すべてクリアしてもエンジニアになれるわけではない
Progateのレッスンは初心者向けの内容がほとんどのため、全てのレッスンを修了したからといって『エンジニアにジョブチェンジ』とはいきません。
Progateで学んだ知識をいかして、独自WEBアプリを開発したり、プログラミングスクールに通って更にレベルの高い知識を得て、エンジニアに転職するのがオススメ!
Progateをうまく使って、すばやくステップアップしよう!
Progateの悪かったポイント
- 経験者には内容は薄め
- わからなくなった時に聞けない
- 環境構築の方法や公開・リリースの方法は学べない
- すべて修了してもエンジニアになれるわけではない、ステップアップとして使おう
Progate[プロゲート]の始め方

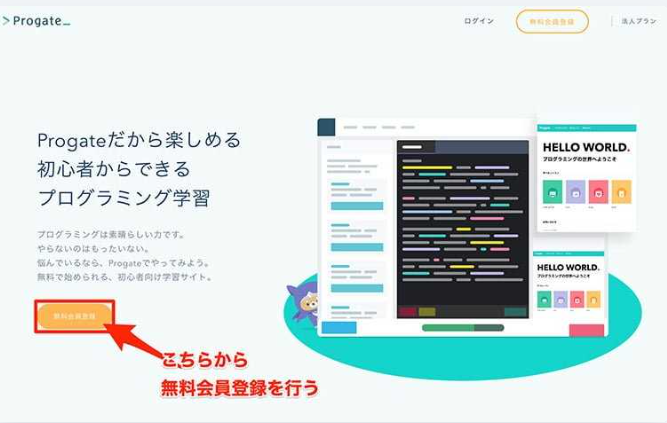
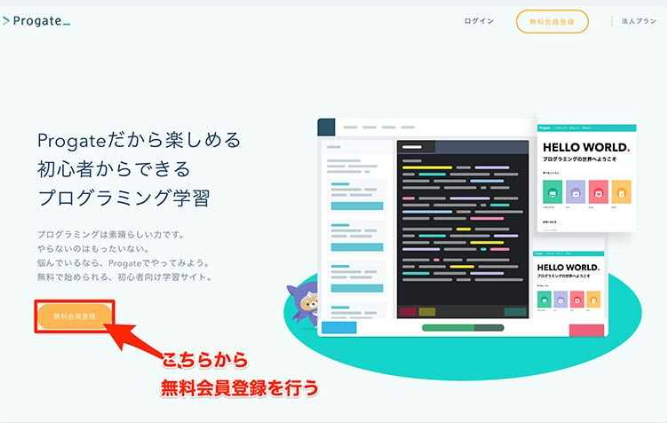
始め方はとても簡単です。 まずは公式サイト(Progate)にいきます。 そして、無料会員登録ボタンをクリック!

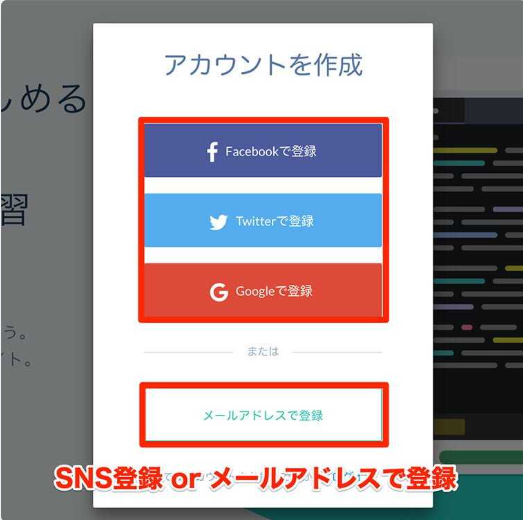
SNSを利用している人ならそのままSNSで登録。 持っていない人は、メールアドレスで登録で完了です。
すると 『HTML & CSS学習コース』 の初級編 が出てきます!
HTML & CSS はすべてのプログラミングの基礎にもなるので、まずはこちらから始めましょう!
無料で始めることができるので、まずは初級編をチャレンジ!
目的別コースでプログラミングをマスターしよう
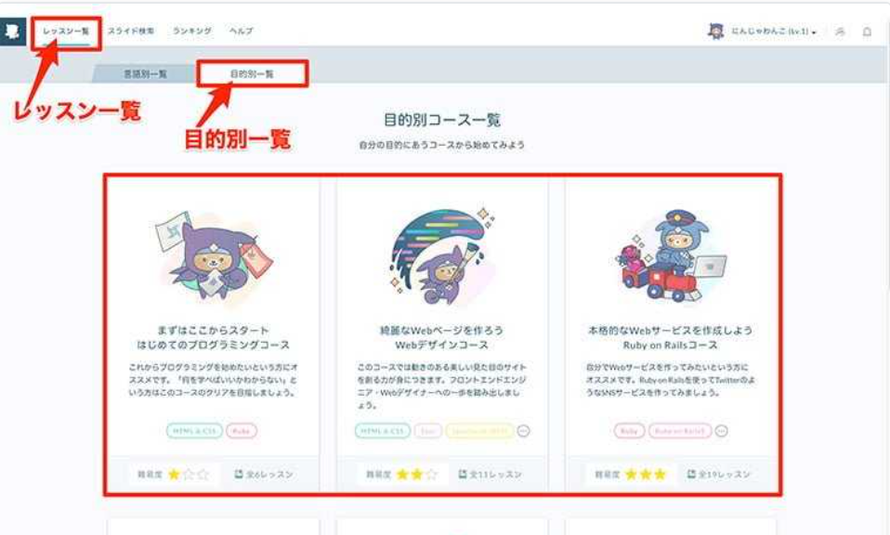
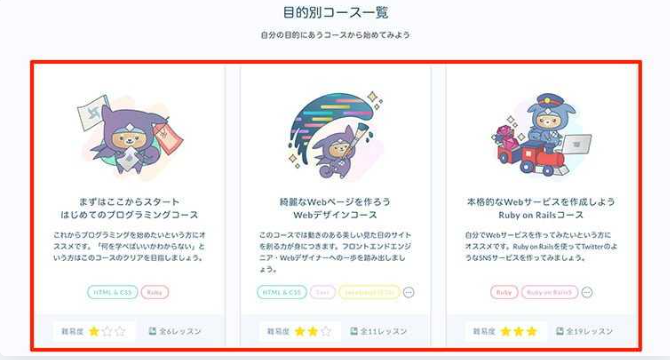
初級編をクリアして、どんどん進めれそう!と感じたら目的別コース一覧をチェックしてみましょう!

メニューからレッスン一覧をクリック → タブに目的別一覧とあるのでこちらをクリック
- はじめてのプログラミングコース
- Webデザインコース
- Ruby on Railsコース
これら3つの中から選ぶとスムーズに勉強できると思います!
初めて何もわからない!という方は『はじめてのプログラミングコース』から始めましょう。
こちらのコースが修了した方は、どちらか好きな方を始めるといいです!
・WEB制作など、サイトを作ってみたい と思う人は『Webデザインコース』
・本格的なWEBサービスを作ってみたい と思う人は『Ruby on Railsコース』を試してみましょう!
Progate[プロゲート]の効率の良い学習方法
コースをクリアしたら、復習として2,3回繰り返すのがおすすめです!
2,3回と繰り返し試してみることで、プログラミングが身についてきます。
なので、1回目のコースはサラサラっと進めるくらいがGOOD
2,3回と繰り返して自身がついたら道場コースにチャレンジしてみましょう!

道場コースは各言語のページにあります。
道場コースは仕様書という決まりに沿って、自分の力だけでプログラミングを書いてみるコースです。
こちらがラクラクとクリアできれば言語の理解度はかなり上がっています、チャレンジしてみてください!
一度に沢山の言語を勉強しない
Progateには沢山の言語が用意されているので、次々とクリアしたい気持ちはわかりますが、言語を絞って集中してやりましょう。
言語ごとに書き方やルールが違うので一気に進めると、書き方を忘れたり、こんがらがったりします。
なので、絞って集中してやるといいでしょう!
オススメは先程あげた目的別コースの下記3つです!

- はじめてのプログラミングコース
- Webデザインコース
- Ruby on Railsコース
『HTML&CSS』は基礎の基礎なので、必修ですね。
サイト制作やメディアに興味がある人は、CSSの発展版の『Sass』に『JavaScript』とJavaScriptの発展版の『jQuery』を進めていきましょう!
WEBサービスなどサーバーサイドに興味がある人は、『Ruby』と『Command Line』、Rubyの発展版の『Ruby on Rails』を進めていきましょう!
一度にたくさんやらずに、集中して2,3回繰り返しやってみましょう!
ちなみに私は、WEBアプリやサーバーサイド側の方に興味があるので、『Ruby on Rails』を集中的に勉強しました!
何事もまずはチャレンジ!
プログラミングはとても楽しいです!
まずは無料から始めれるので、一緒にチャレンジしてみましょう!

コメントをお書きください