
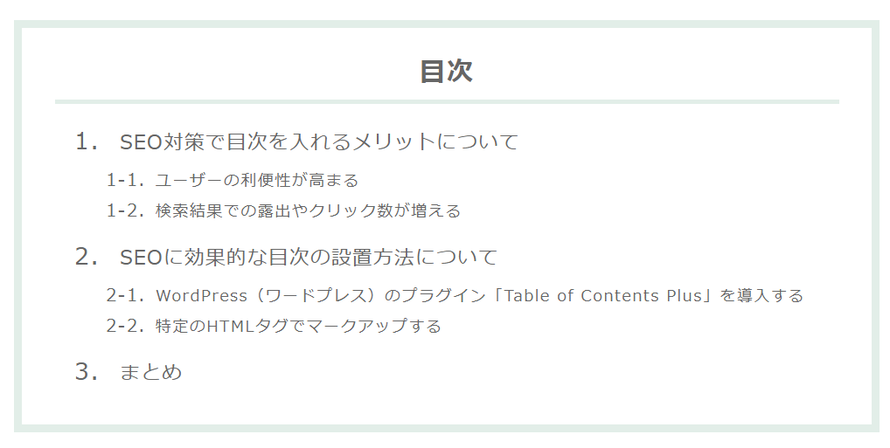
SEO対策では、コンテンツ内(ブログ記事内)に目次を入れることが重要です。
例えば、文字数が多くて、幾度もスクロールが必要な長いコンテンツがあるとします。
こうしたコンテンツの上部に目次を設置しておけば、ユーザーが目的のコンテンツに辿り着きやすくなります。
結果的に、ユーザーの利便性が高まるので、Googleに評価されやすくなるというわけです。
一方、冗長なコンテンツに目次がなければ、ユーザーが目的のコンテンツに辿り着きづらくなります。
そうなれば、ユーザーの利便性が上がらないので、その分Googleから評価されないでしょう。
こうした状況を回避するためにも、ユーザービリティやクローラビリティを考慮して、効果的な目次を含むコンテンツとなるようにSEO対策を進めましょう。
この点踏まえて、今回は、SEO対策で目次を入れるメリットとSEOに効果的な目次を設置する方法について中心に、初心者にもわかりやすくポイントをまとめて解説したいと思います。


SEO対策で目次を入れる効果(メリット)について
SEO対策として、コンテンツ内に目次を入れることが一般化してます。
コンテンツ内に目次を入れることで、ユーザーの利便性が高まりやすいからです。
また、目次と見出しを適切なHTMLタグでマークアップすれば、Google検索結果のスニペットにページ内リンクを表示させることができます。
これによって、検索結果での露出やクリック数が増やす効果が期待できます。
ユーザーの利便性が高まる
SEOでは、ユーザーの検索意図を考慮した網羅的なコンテンツがGoogleから評価されやすいです。
なので、コンテンツが冗長になるケースが多くあります。
こうしたコンテンツにランディングしても、ユーザーが本当に目的とする内容に辿り着きづらいことがあります。
このような場合に、目次を設置して、スムーズに本当の目的のコンテンツに辿り着きやすくします。
結果的に、ユーザーの利便性が高まるので、Googleから評価されやすくなるというわけです。
こうして、ユーザーの利便性を高めて、コンテンツの品質向上が期待できる点が、SEO対策で目次を入れる効果(メリット)となります。
検索結果での露出やクリック数が増える
目次と、その目次とリンクする見出しタグを適切なHTMLタグでマークアップすることで、最終的に検索結果での露出やクリック数を増やすことができます。
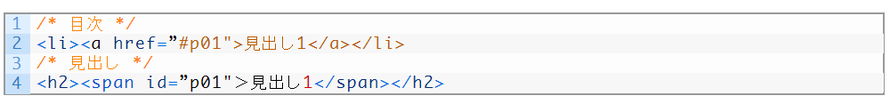
例えば、目次をリストタグ(ul/liタグ)とアンカータグ(aタグ)のhref属性でページ内リンク指定(#)をHTMLマークアップします。
そして、その目次のリンク先となる見出しをhタグと、spanタグのid属性でマークアップします。

そうすれば、検索結果のスニペットに「~に移動リンク」や「セクションへのリンク」といったページ内リンクが表示されます。(※コンテンツ自体の品質が高いことが前提)
結果的に、検索結果でのリンクの数が増えるので、検索結果での露出やクリック数が増えるというわけです。
こうして、適切なHTMLマークアップによって、検索結果でのリンク露出を促進し、クリック数増加が期待できる点が、SEO対策で目次を入れる効果(メリット)となります。
ちなみに、Google検索結果のスニペットに「ページ内リンク」でなく、「サイト内リンク(サイト内の各ページへのリンク)」が表示されるケースがあります。
これは、Google検索アルゴリズムの調整によるものです。
もう少し言うと、このケースでのサイト内リンクの表示は、目次や見出しを特定のHTMLでの記述することが不要です。
一方、ページ内リンクの表示は、特定のHTMLタグで目次や見出しをマークアップしておく必要があります。
いずれのリンクも、基本的には、サイト評価(ドメイン力)が高く、かつ、検索順位5位以内にランクインすることで表示されやすくなります。
SEOに効果的な目次の設置方法について
SEOに効果的な目次を設置するには、特定のHTMLタグでマークアップする必要があります。
一方、特定のHTMLタグでマークアップしなくても、目次のように表示することができるので、ページにランディングしたユーザーの利便性は確保できます。
ですが、この場合、Googleのクローラーに有効な目次として認識されないので、「~に移動リンク」や「セクションへのリンク」といったページ内リンクまで表示されません(Google検索結果のスニペットにリンクが表示されません)。
結果的に、Google検索結果での露出やクリック数をさらに増やすことができないというわけです。
こうした状況を回避するためにも、特定のHTMLタグでマークアップしましょう。
また、WordPressで構築したブログ記事であれば、専用のプラグインを導入することで、簡単にGoogleの検索エンジンに有効な目次を設置することができます.
WordPress(ワードプレス)のプラグイン「Table of Contents Plus」を導入する
WordPressプラグイン「Table of Contents Plus」を導入するには、まず、WordPressをインストールして、ログインしてることが前提です。
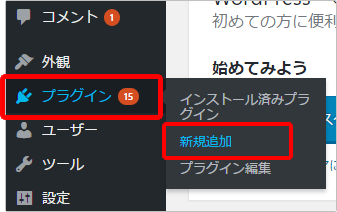
①WordPressにログイン後、左メニューの「プラグイン」>「新規追加」をクリックします。

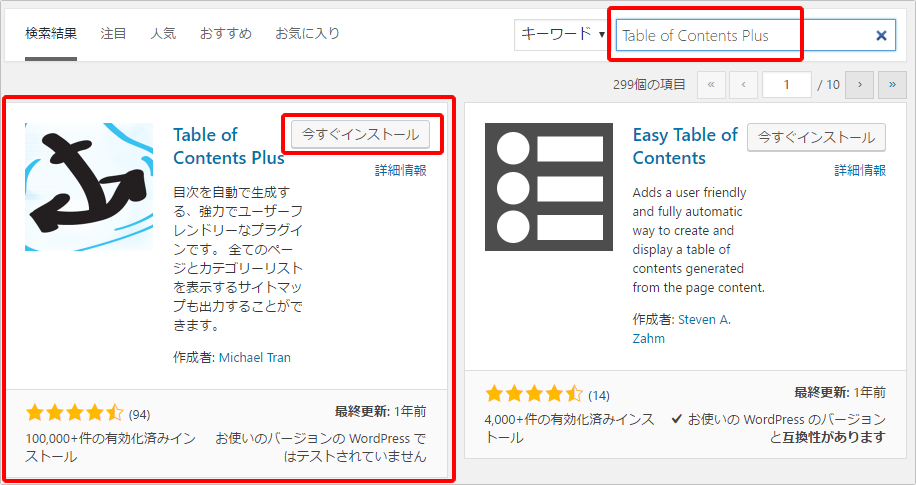
②「Table of Contents Plus」で検索後、「今すぐインストール」ボタンをクリックし、「プラグインを有効化」リンクをクリックします。

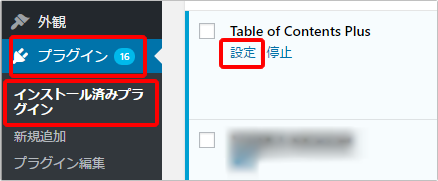
③「プラグイン」>「インストール済みプラグイン」からTable of Contents Plusの「設定」リンクをクリックし、基本設定(表示する場所、表示条件、プレゼンテーション(デザイン)など)をお好みに調整できます。

④目次を表示させたい場所(主にページの上部)に、専用のショートコード(toc)をマークアップすれば、SEOに効果的な目次の設置が完了です。

特定のHTMLタグでマークアップする
WordPressを使ってない場合は、特定のHTMLタグで直接マークアップすれば、SEOに効果的な目次が実装できます。

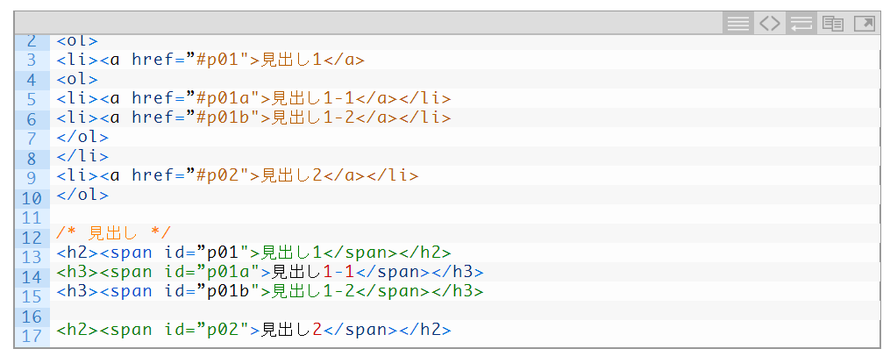
関連記事上記は、WordPressプラグイン「Table of Contents Plus」を導入してるサイトの目次と見出しでマークアップしてる、特定のHTMLタグをそのまま活用してる例です。
肝は、見出しタグ内の「span id」のマークアップです。
「h2 id」としてマークアップして目次を設置したいところですが、これだとGoogle検索結果のスニペットで「~に移動リンク」しか表示されません。
つまり、「セクションへのリンク」が表示されないので、Google検索結果のスニペットでリンク数をさらに増やすことができず、露出やクリック数が最大限引き出せないというわけです。
なので、見出しは、spanタグの属性でid「span
id」をマークアップして、SEOに効果的な目次を設置するようにしましょう。
まとめ
SEOに効果的な目次を設置して、ユーザーの利便性が高く、かつGoogleのクローラーに認識されやすいコンテンツにしましょう。
コンテンツやリンク(被リンク・内部リンク・発リンク)の質を上げて、サイトの価値を高めながら、SEO対策で上位表示を目指すことが重要です。

コメントをお書きください